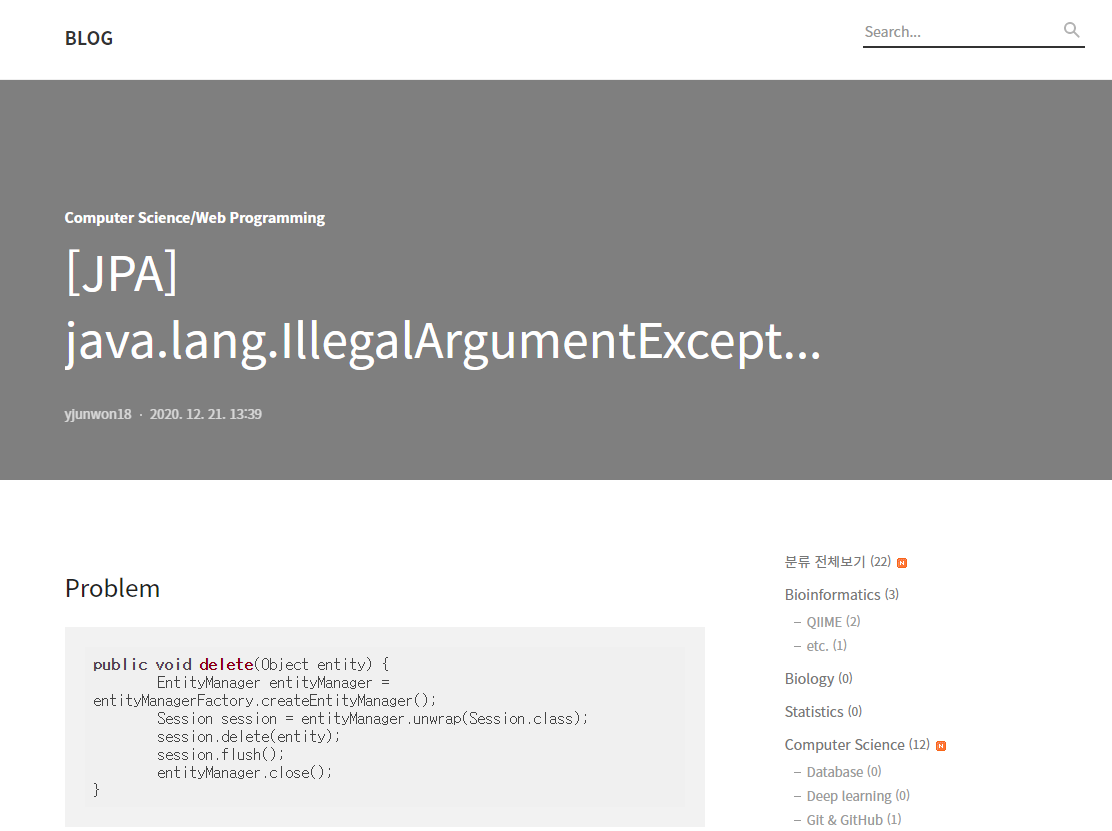
Odyssey 스킨을 적용하면 제목이 아래와 같이 표시되는데,

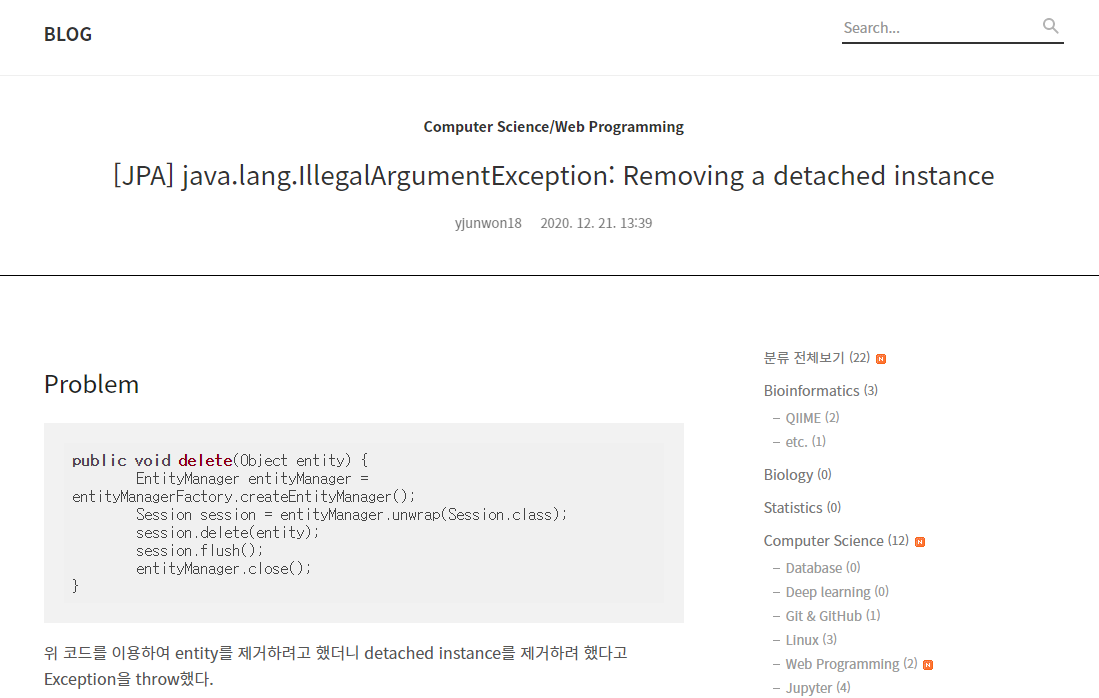
CSS를 수정해서 아래와 같이 표시되게 할 수 있다.

CSS
.article-header {
position: absolute;
top: 0;
left: 50%;
width: 100vw;
height: 200px;
margin-left: -50vw;
padding: 0 20px;
background-size: cover;
background-position: 50% 50%;
border-bottom: 1px solid black;
display: flex;
justify-content: center;
flex-direction: column;
background-image: none !important;
}
.article-header:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
/* background-color: rgba(0, 0, 0, 0.5); */
z-index: 1;
}
.article-header .box-meta {
/* position: absolute; */
/* bottom: 56px; */
/* width: 100%; */
/* max-width: 780px; */
/* z-index: 2; */
text-align: center;
}
.article-header .inner-header {
/* max-width: 1020px; */
/* margin: 0 auto; */
/* color: #fff; */
z-index: 2;
}
.article-header .title-article {
display: block;
width: 100%;
/* max-width: 760px; */
/* margin: 0 0 33px 0; */
/* font-size: 48px; */
font-weight: 400;
line-height: 1.4;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal;
word-break: keep-all;
}
#tt-body-page .main {
/* padding-top: 470px; */
padding-top: 270px;
}
@media screen and (max-width: 1060px)
<style>
#tt-body-page .main {
/* padding-top: 440px; */
padding-top: 240px;
}
728x90
반응형
'Computer Science > Web Programming' 카테고리의 다른 글
| [CSS] 티스토리 블로그 스킨의 제목 스타일 수정 (0) | 2021.03.24 |
|---|---|
| [CSS] 티스토리 기본 스킨 오디세이 적용 후 카카오 애드핏 오류 수정 (Odyssey, kakaoAdfit) (0) | 2021.02.10 |
| [CSS] 티스토리 기본 스킨 Odyssey의 코드블럭 (Code block) 수정 (0) | 2021.02.09 |
| [JPA] javax.persistence.TransactionRequiredException: Executing an update/delete query (0) | 2021.02.09 |
| [JPA] java.lang.IllegalArgumentException: Removing a detached instance (0) | 2021.02.09 |